
Resident portal
This housing provider has a population of just under 10,000 customers and only 25% of these customers was interacting with them through the portal — they wished to increase the number of customers self-serving through the customer portal. This would allow more time for the customer resolution teams to help those who are unable to self-serve. The portal solution they had was not scalable and flexible enough to meet the needs of their audiences.
A key business objective was to have strong elements of personalisation (integrating with multiple back-office systems and presenting the data to the end-user) throughout in order to increase engagement with their audiences, as they had four audience groups who would be using this solution; social housing residents; shared owners; leaseholders; all of which required contrasting experiences. Staff would also have their own unique login, where they are able to review customer inquiries and view all the data held on each customer through one web-based application.
Services included:
User interviews, stakeholder workshops, wireframing, prototyping, design, *development
user research
The Information Architecture and user journeys were defined after running experience workshops, 1:1 interviews with users. This would enable us to validate and collaborate with the customer on the development of user personas, identify key metrics for the project, lay the foundations for the site map / user journeys, and flag opportunities for the customer to upsell their social value services. The outcome would be an agile specification document that we presented to the C-Level suite where we outlined the need for a balanced design output between the needs of the end-users, and the strategic objectives of the organisation.

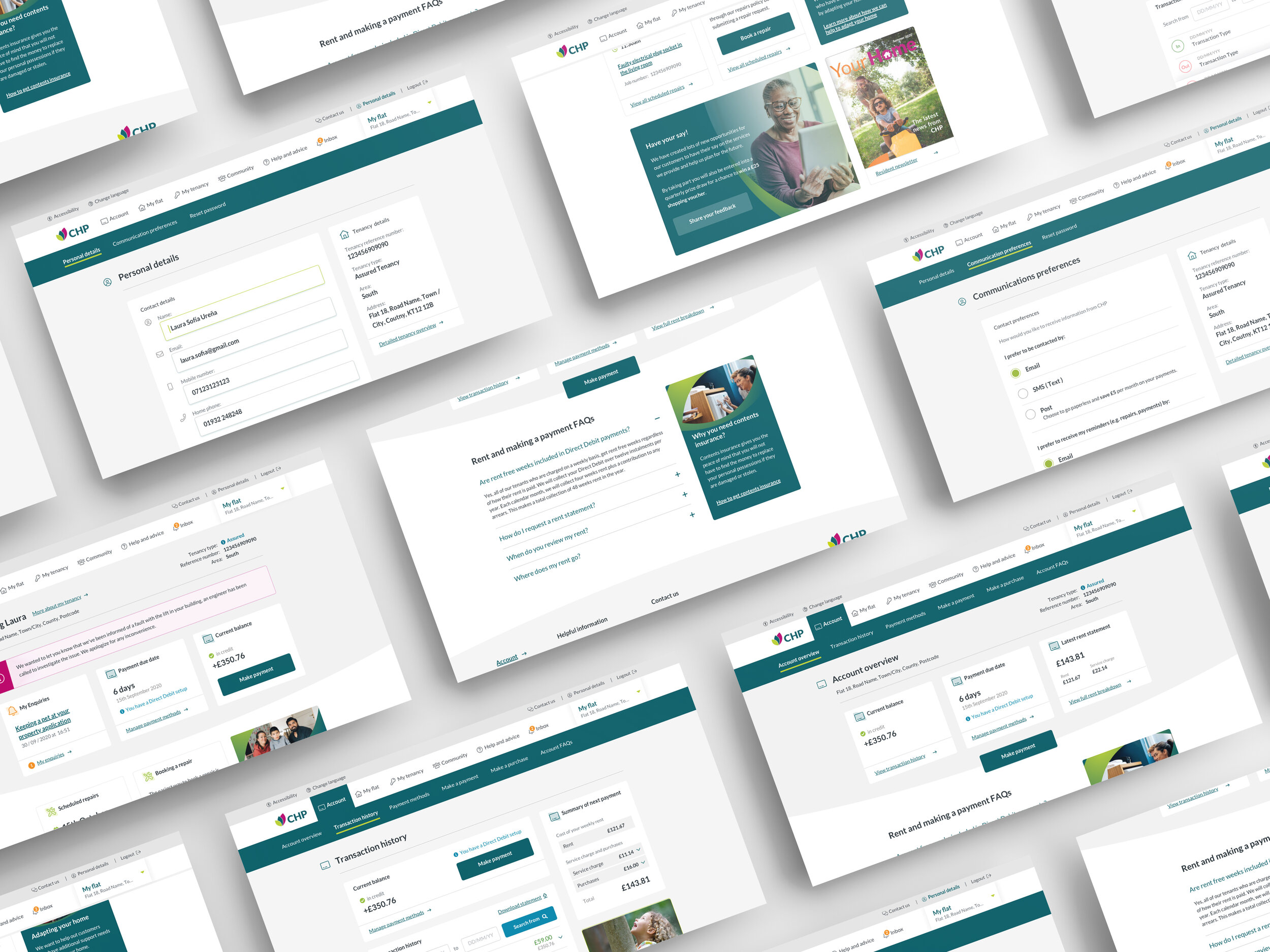
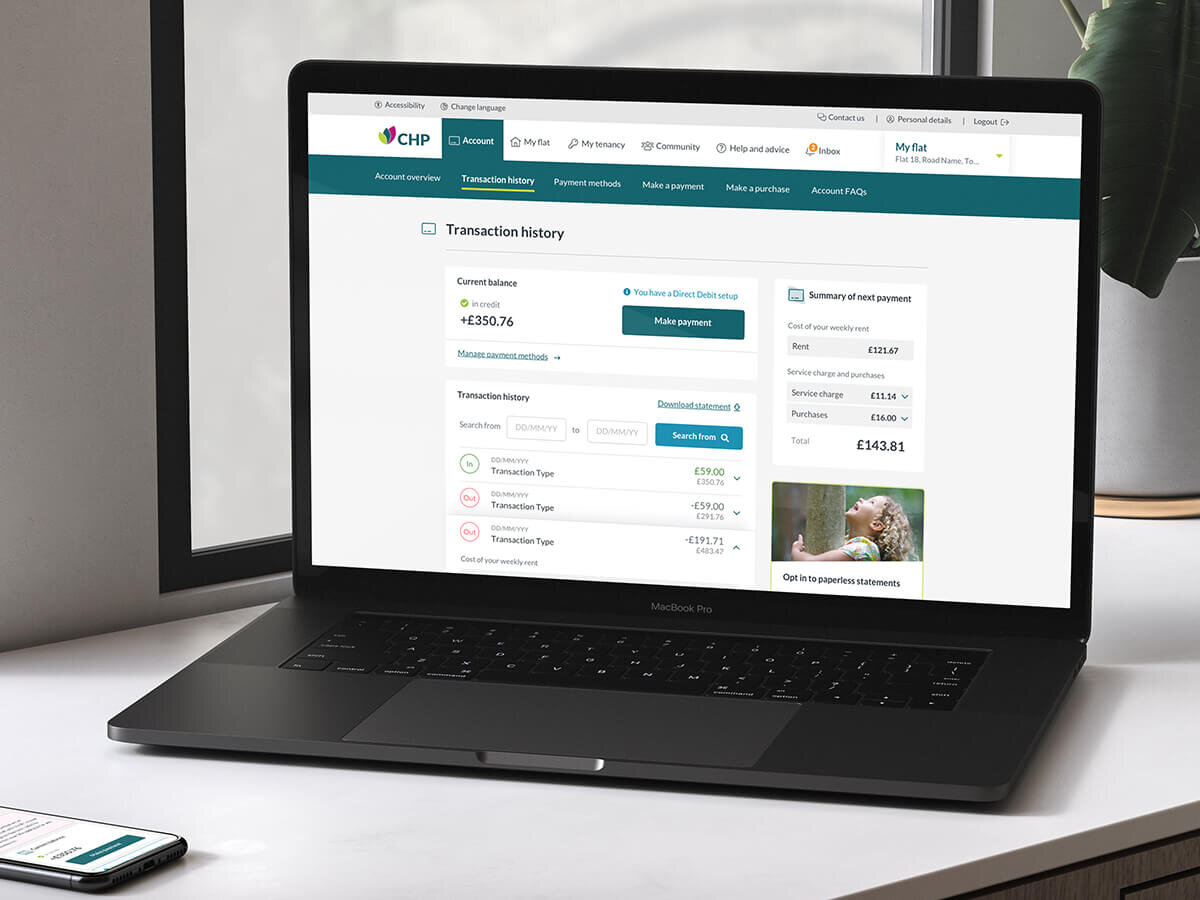
Portal design
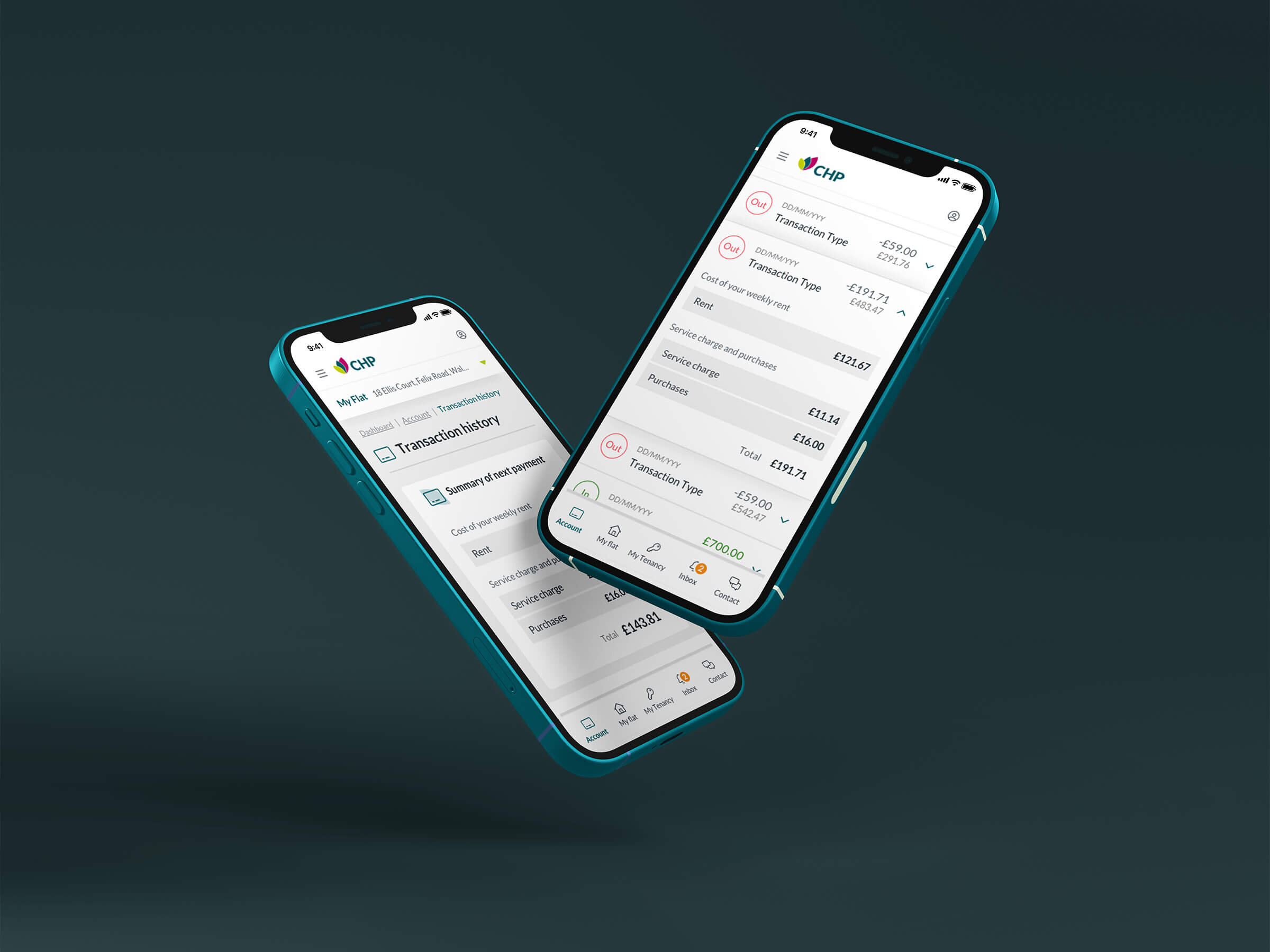
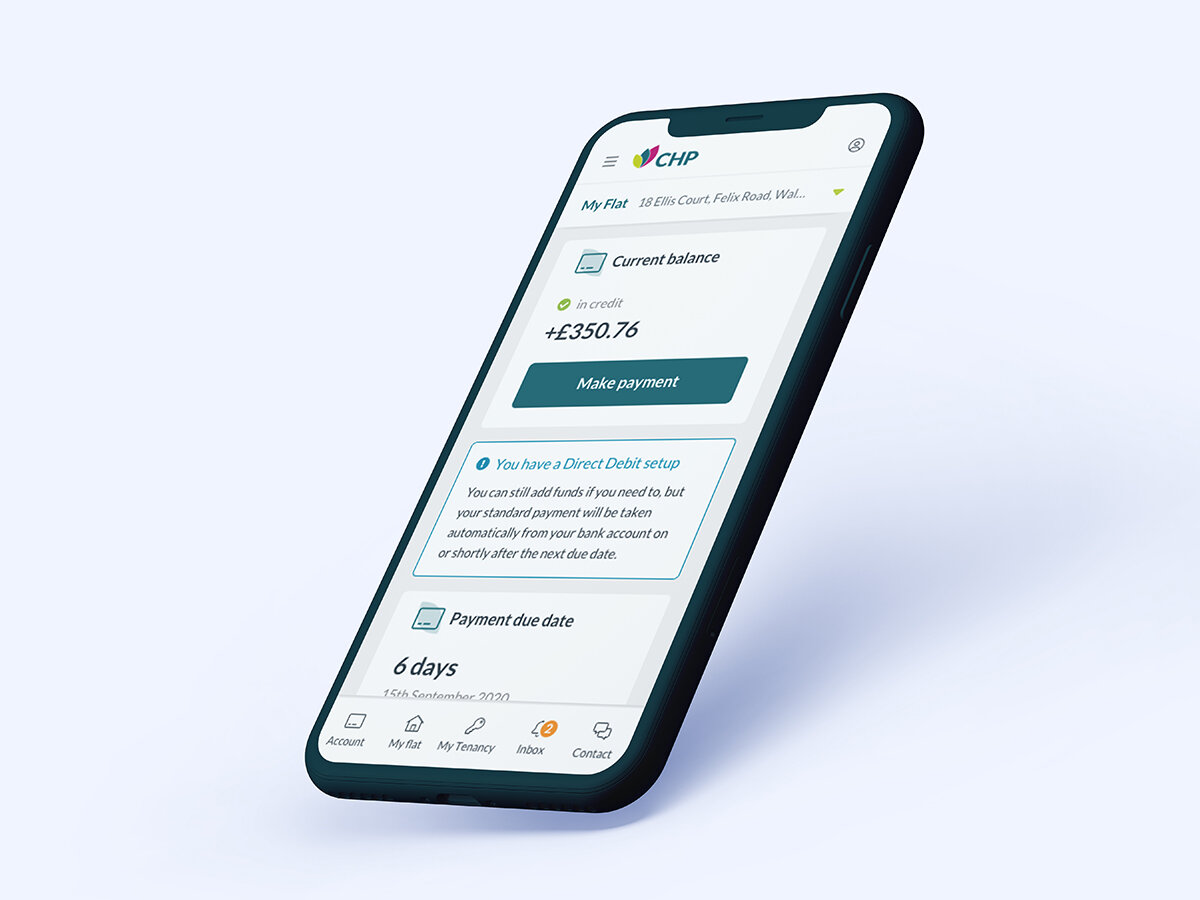
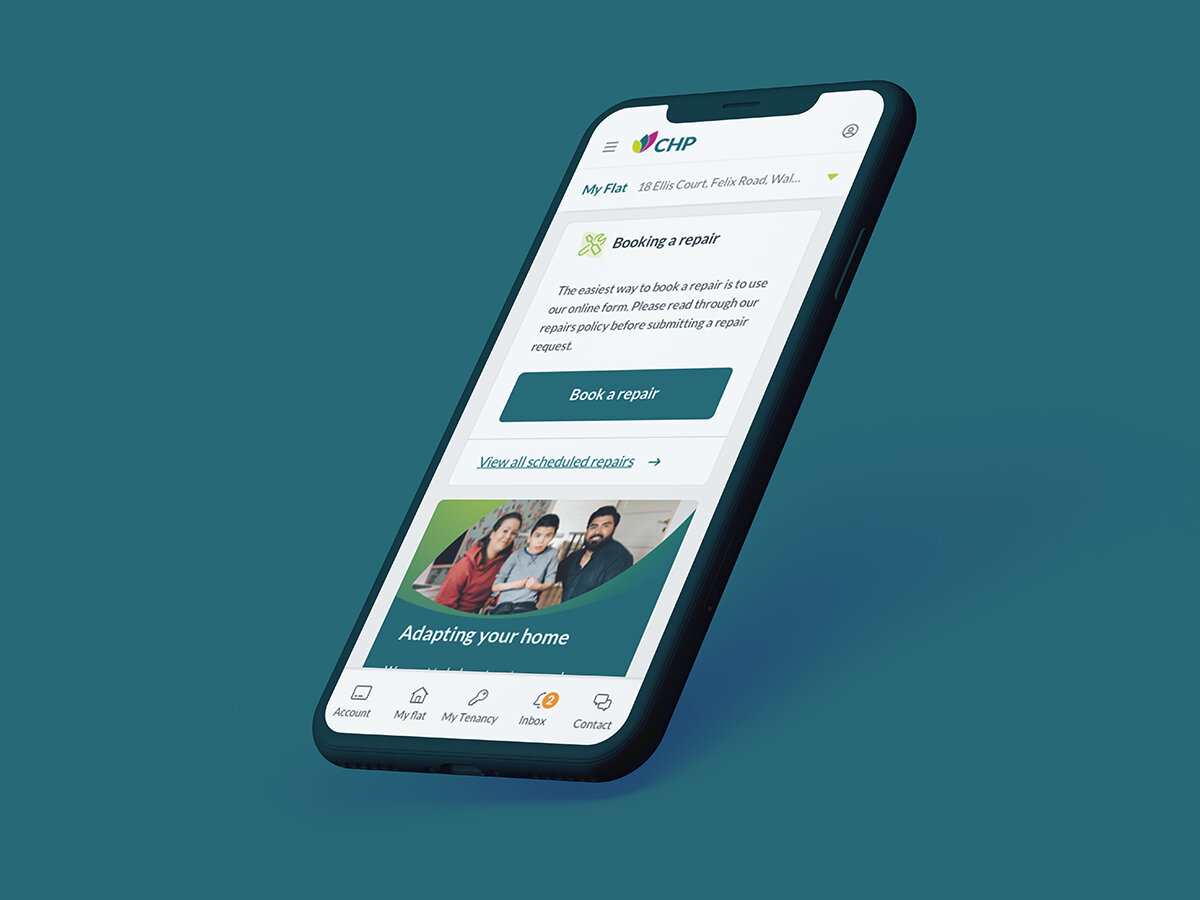
We developed a minimalistic, spacious design system — with a particular focus on mobile-first principles. This design system gave the customer a scalable solution to grow their portal as more of their processes were switched to digital interactions. Through the 1:1 user sessions, we made discoveries about the users intent for accessing the portal, which informed the content hierarchy, so that the most pertinent information was displayed immediately on the dashboard. Embracing progressive disclosure so that the user interface progresses naturally, from simple to detailed — revealing further options and actions only upon request.





Next steps
Since the successful launch of their portal web-application, they turned to me to totally reimagine the website and are now working on evolving the user experience and information architecture — strategically positioning signposting to gain an increase of traffic to the portal.
